
Blueprint CSS Grid and HTML Layout Builder.
Watch a screencast demo at www.delsolsoftware.com/blueprintbuilder/videodemo.html
This app is a graphical frontend to the Blueprint CSS Framework at bluprintcss.org. If you are not familiar or happy with the Blueprint CSS Framework, this app might not be for you.
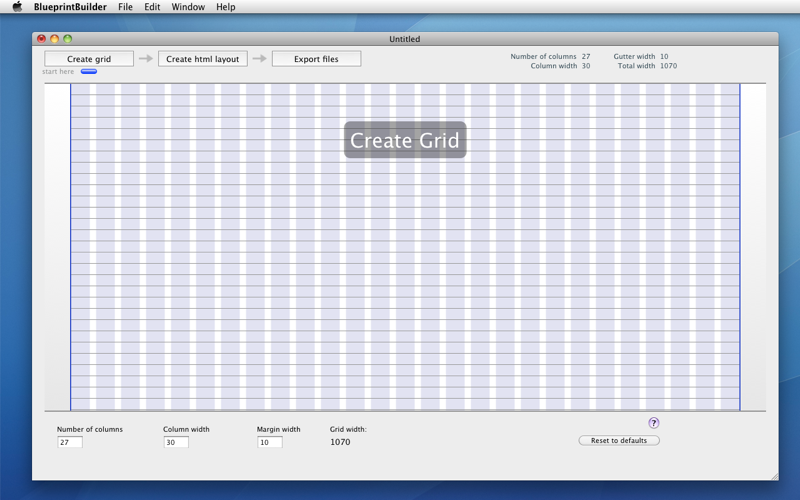
Generate custom grids:
1. Create CSS Blueprint Grids of infinite varieties.
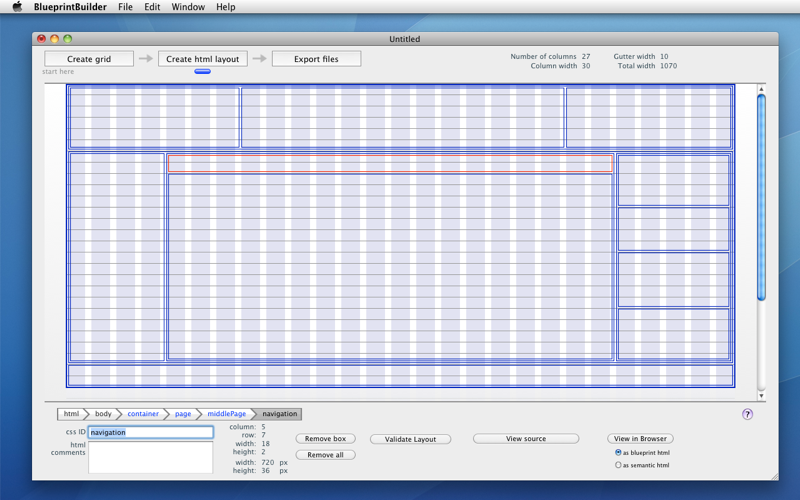
Build your HTML layout graphically:
1. Draw your HTML layout on top of your Blueprint grid.
2. Build complex layouts of any variety and depth.
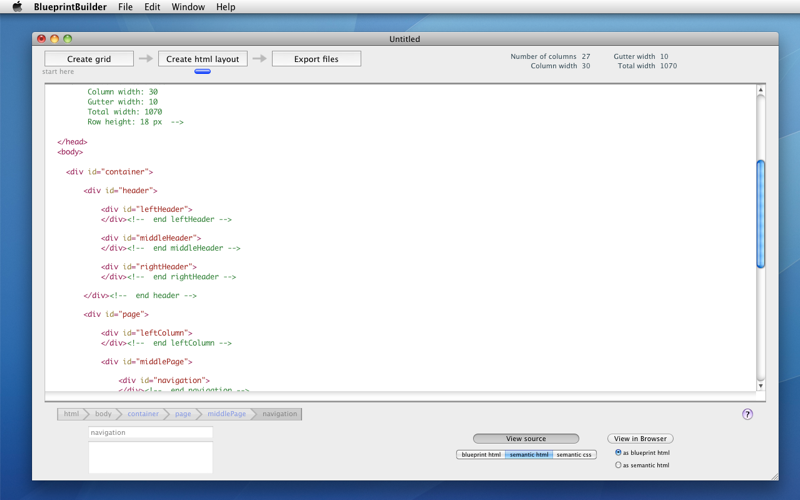
Semantic CSS IDs using Blueprint:
1. Use your own semantic CSS IDs in your HTML layout.
2. Use id="sidebar" instead of class="span-6, last" on your divs.
Blueprint Builder lets you generate a Blueprint CSS framework for a grid of any dimension. Then draw your html layout graphically on top of your grid and preview your html and css in any web browser.
If you do not care for the Blueprint CSS Framework, you can add your own CSS ids to all divs in your layout, then you can export your layout without relying on the Blueprint CSS Framework.
Finally export your new source files to begin development.
Blueprint Builder validates your layout, but it does not demand that you accept the validation. Layout that does not validate might not appear correctly in any browser.
See www.blueprintcss.org for more info on the Blueprint CSS Framework.